「Looker Studioというツールが便利らしいけど、いまいち使い方がよくわからない」
そんなお悩みをお持ちの方も多いことでしょう。
Looker Studioは、Googleが無料で提供するBIツールです。GA4などのデータを接続することで、わかりやすくビジュアライズすることができます。Googleアナリティクス(GA4)ともシームレスに連携できるため、見たいデータだけを最適な形で可視化できるのが大きな魅力です。
ただ、操作性にクセがあるため、慣れない方は「難しい」と感じるかもしれません。
そこで、この記事では、Googleアナリティクス(GA4)のデータを可視化しながら、LookerStudioの基本操作について解説します。
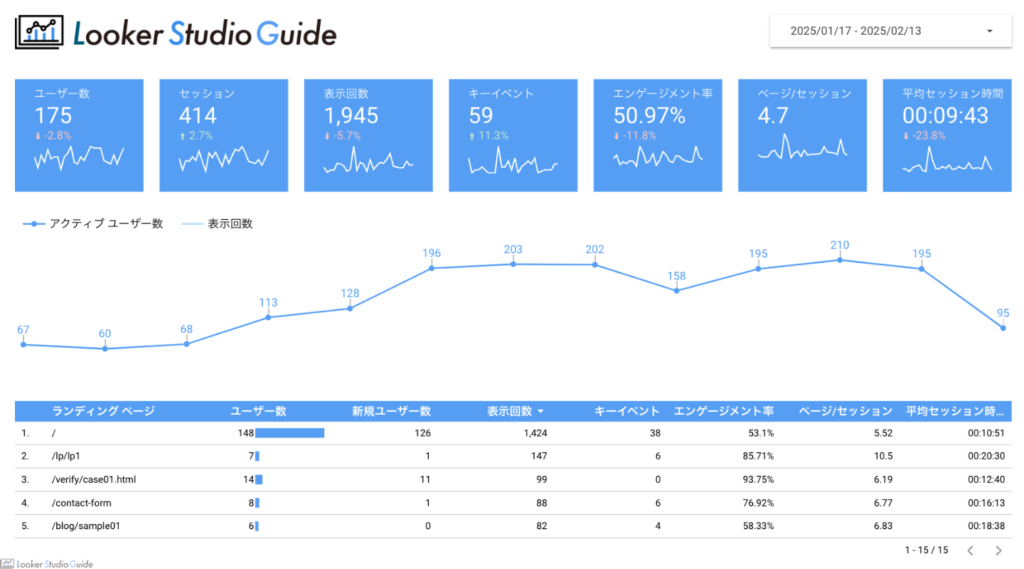
記事を読み進めることで、以下のようなダッシュボード型のレポートを作ることができます。

上記のように、見たい指標やディメンションのみを表示しておくことで、迷子にならずに目的のデータをすぐに探し出すことが可能です。
本記事でLooker Studioをマスターし、データを活かしたWeb運用を実現させましょう。
本記事では基本的にLooker Studioの「自由形式」を使って進めていきます。新たに追加されたレスポンシブ形式の使い方について解説した記事も用意しました。自由形式との使い分け方など迷う方は以下もご覧ください。
Looker StudioにGA4を接続してみよう
早速、Looker StudioにGA4のデータを接続してみましょう。
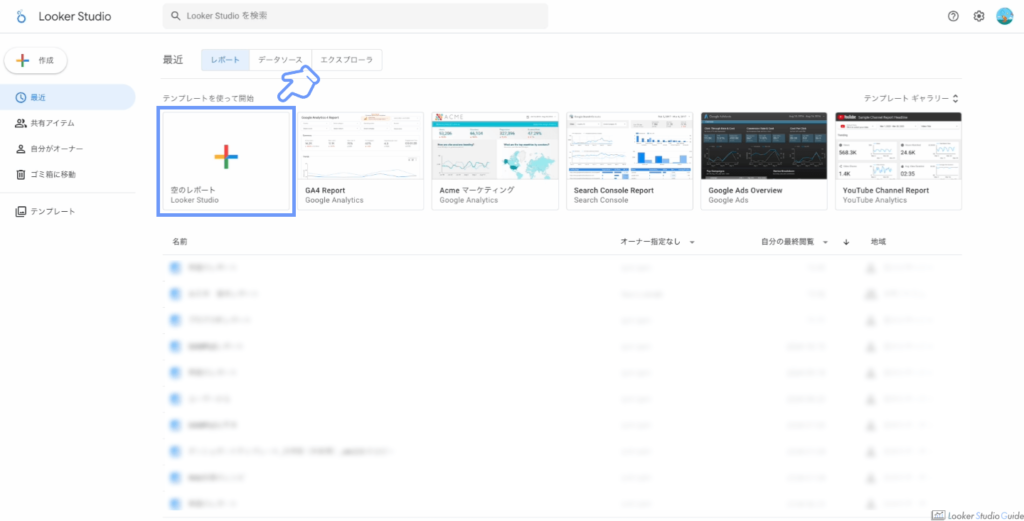
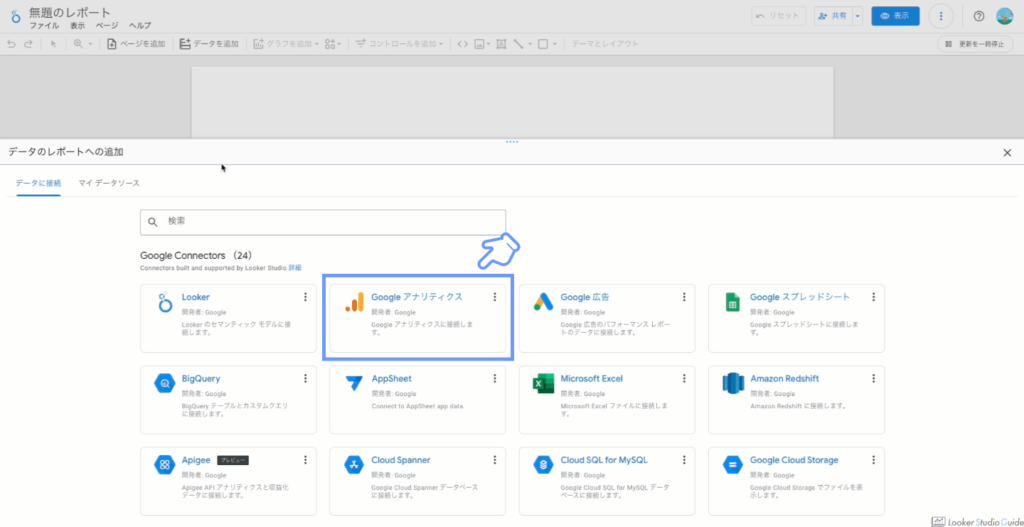
データのタイプを選択する
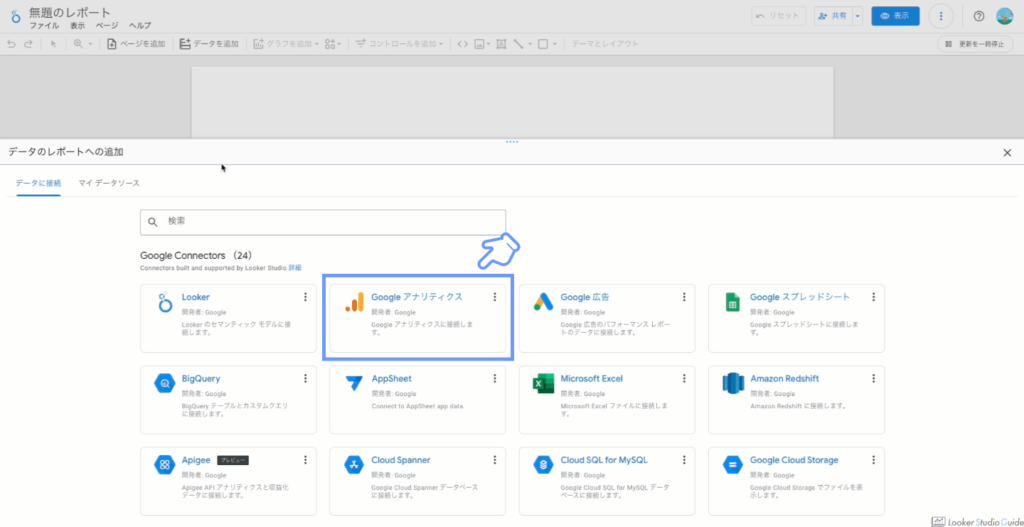
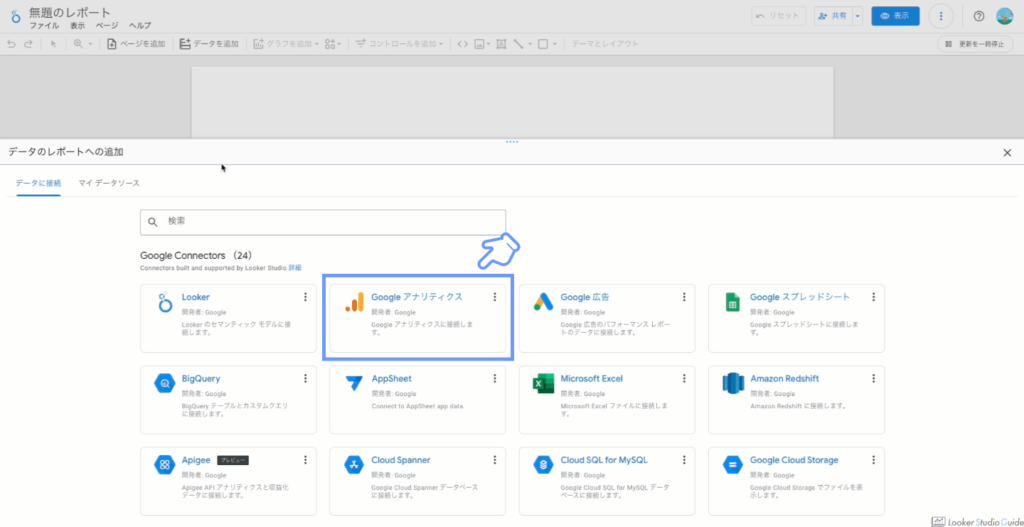
「データのレポートへの追加」メニューの中の、「Googleアナリティクス」を選択します。



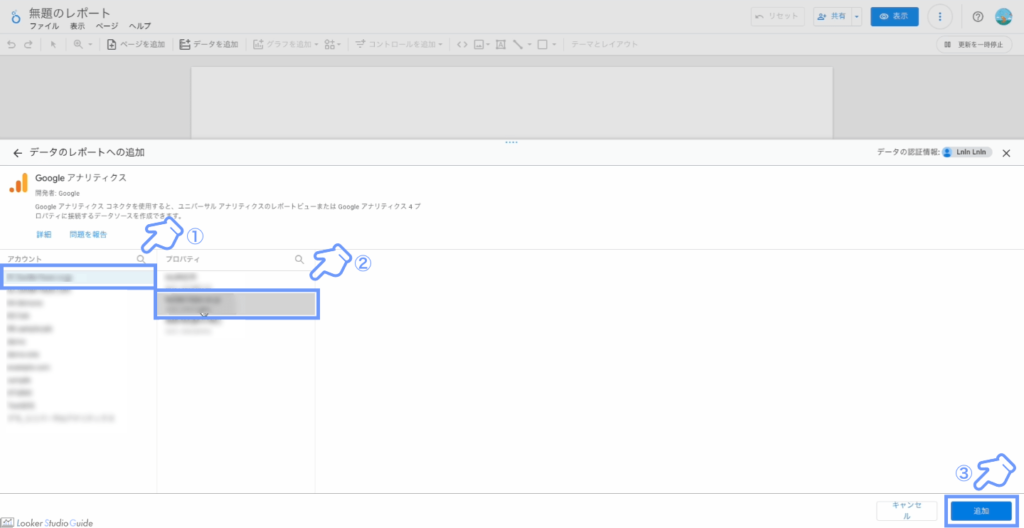
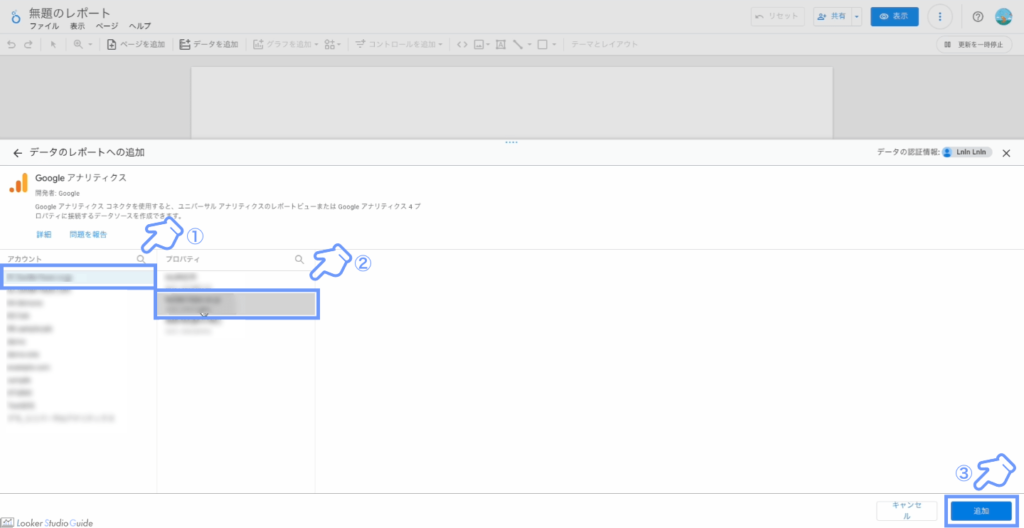
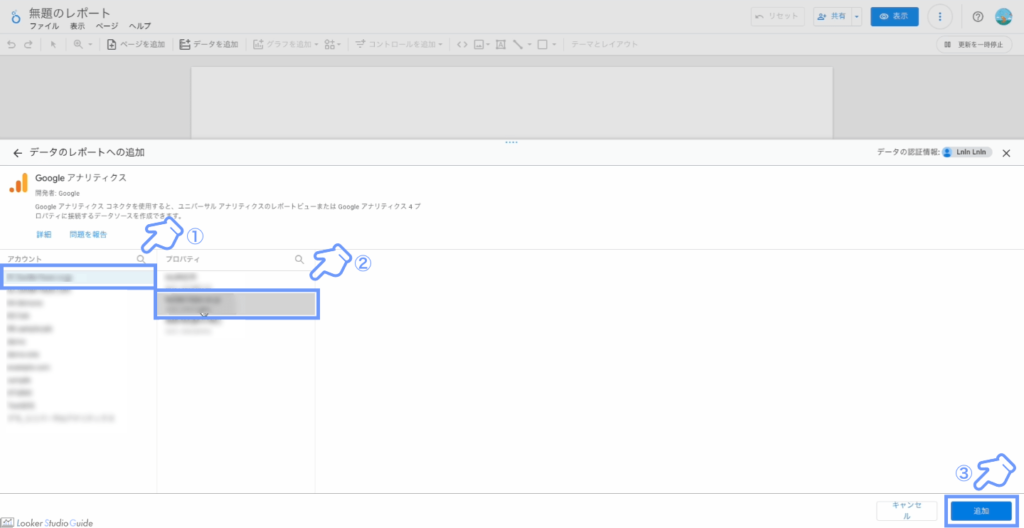
GA4プロパティを選択する
Looker Studioに接続するGoogleアナリティクスアカウントとプロパティを選択します。



接続完了
接続が完了すると、以下のような画面が表示されます。



以上で接続が完了です。
次のセクションでは、Looker Studioの画面構成について解説します。
Looker Studioの画面構成を理解する
Looker Studioにデータを連携させて、「いったい何をすればいいのか分からない」と手が止まってしまう方も多いはずです。
画面構成を理解することで、「次に何をすればいいのか」が見えてきます。まずは、Looker Studioの画面を分解して見ていきましょう。
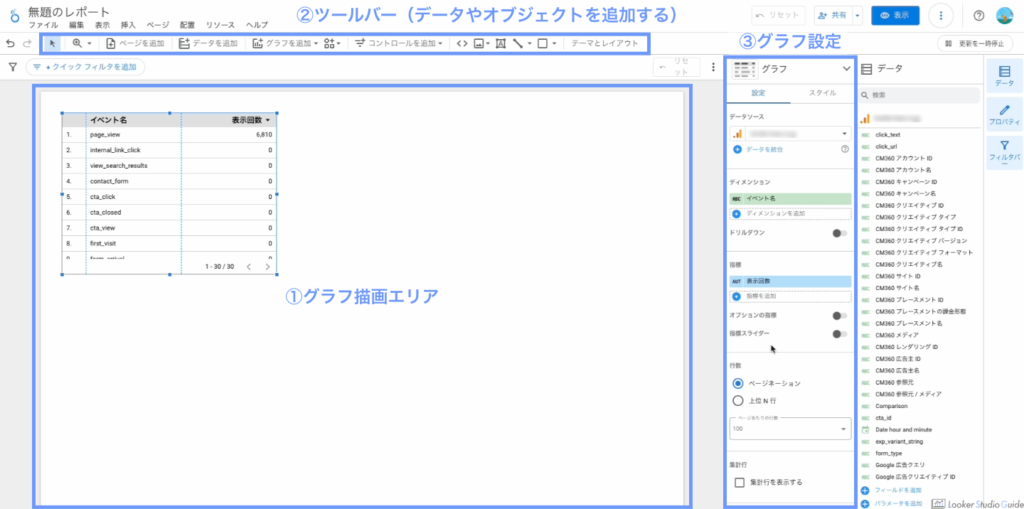
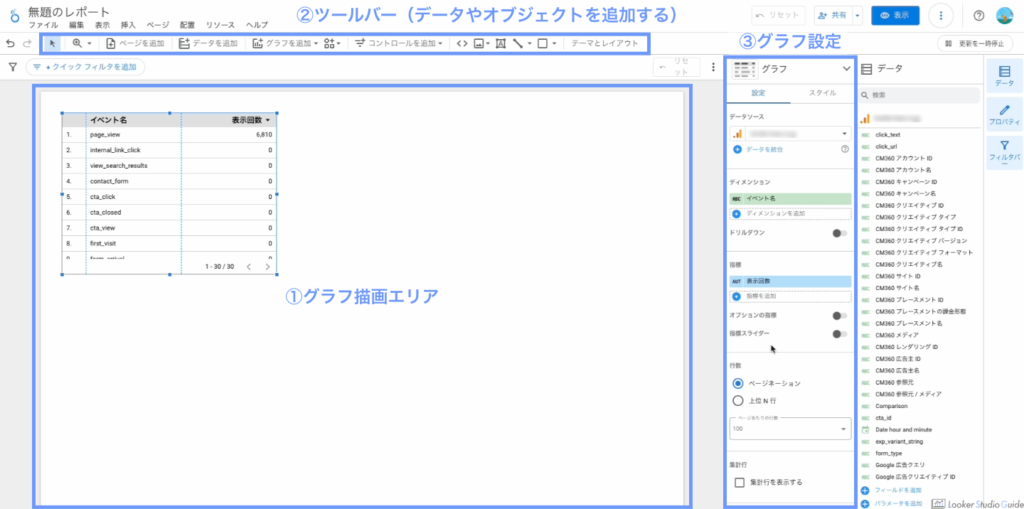
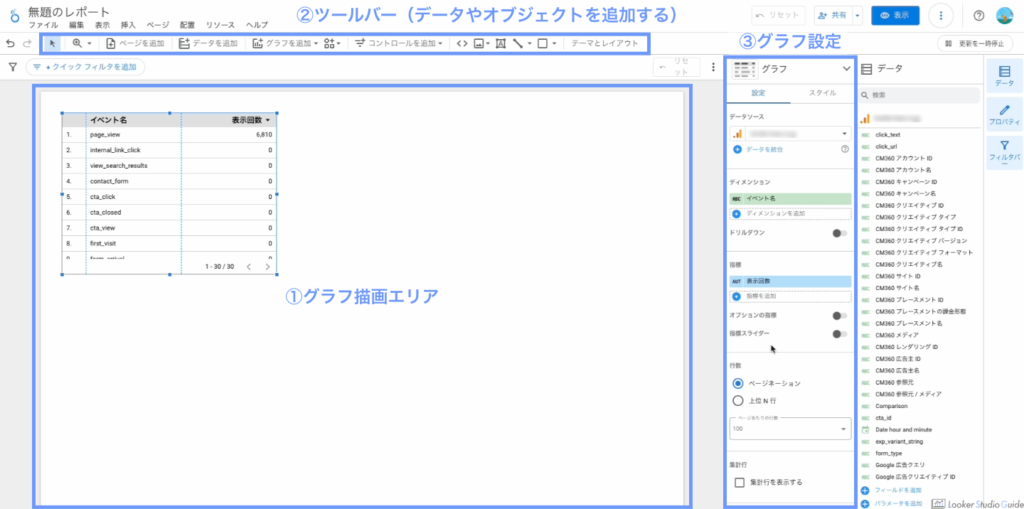
Looker Studioの画面は、以下の画像のように3つに分解すると理解しやすくなります。



それぞれの役割について解説します。
- ①グラフ描画エリア
一番広い領域が、グラフを描画するエリアです。ここに様々な種類のグラフや表などを自由に配置できます。後のセクションでも紹介しますが、このエリアのサイズは変更可能です。
- ②ツールバー
画面上部のツールバーでは、描画エリアにグラフや図形、テキストなどを追加することができます。「レポートに何か追加したいときに使う」と覚えておきましょう。
- ③グラフ設定
画面右側にはグラフ設定エリアが配置されています。グラフの中に設定するデータ(主にディメンションと指標)を選択したり、グラフの種類を変えたりすることが可能です。
他にもたくさんの機能がありますが、日常的には上記の3つのエリアを中心に使います。
Looker Studioの初期設定
画面の大まかな構成が理解できたら、最初にLooker Studioの初期設定をしておきましょう。初期設定でやっておきたいのは以下の2つです。
- グリッドの幅と配置
- 画面レイアウトとサイズの変更
それぞれ以下の手順で進めてみてください。
グリッドの幅と配置を調整する
グリッドというのは、レポートのデザインと配置を柔軟にコントロールするための機能です。テキストやグラフ、表などの要素を縦横のマス目に沿って配置することができます。グリッドを設定しておくことで、 情報が見やすく整理されたダッシュボードを作成できるようになります。
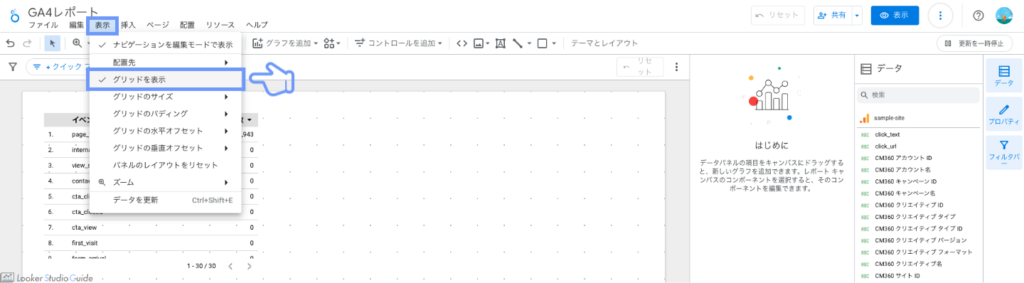
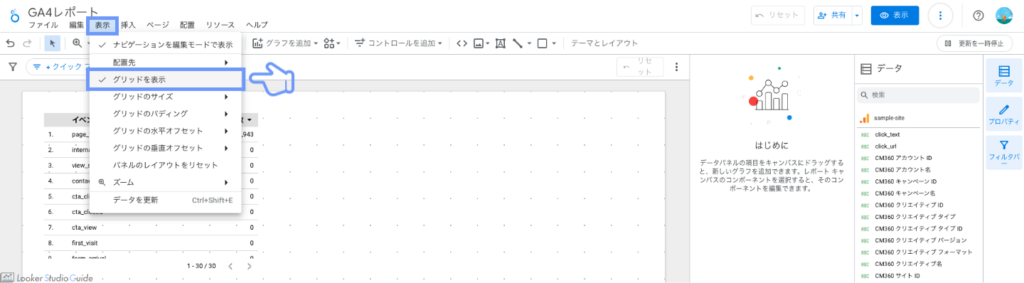
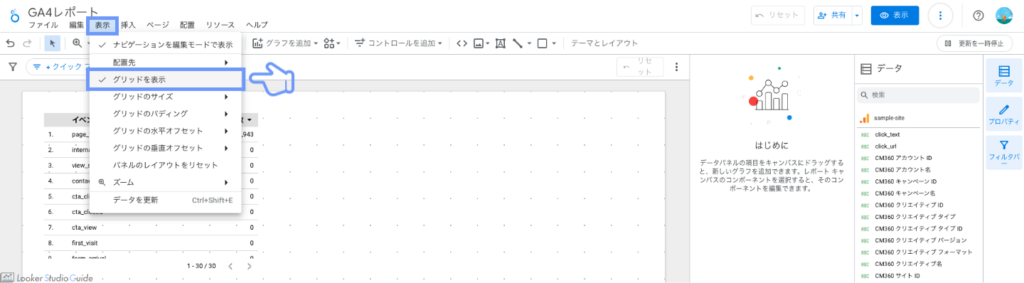
グリッドを表示させる
デフォルト状態ではグリッドは表示されていませんので、まずは画面上部の「表示」メニューを開き、「グリッドを表示」にチェックを入れます。



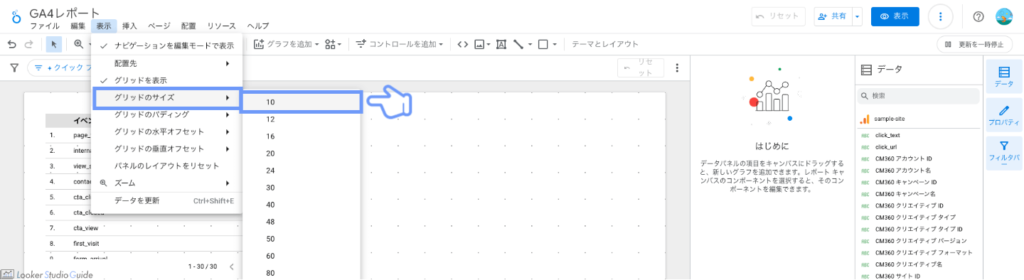
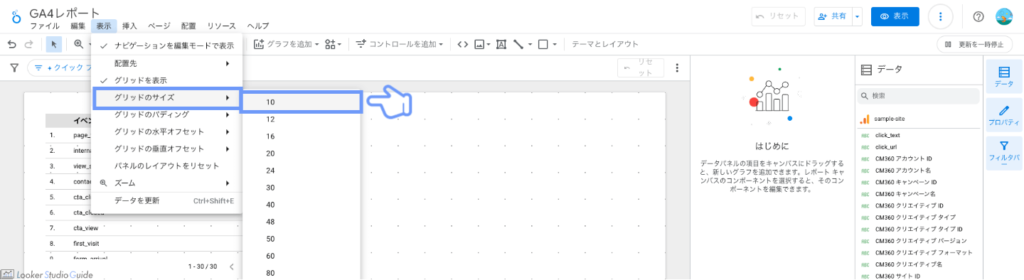
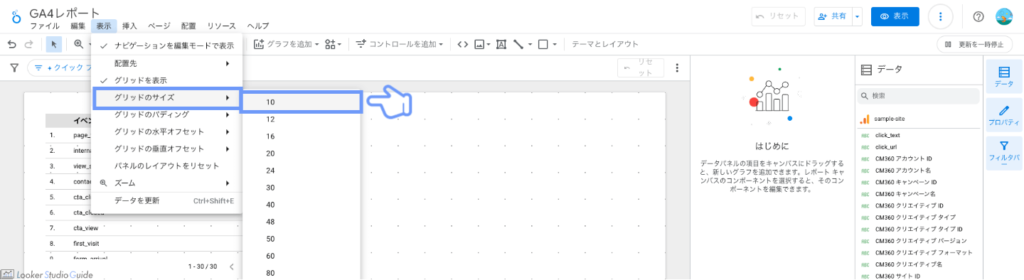
グリッドのサイズを決める
グリッドのサイズは、最小単位の10にしておくのがおすすめです。画面を10ピクセル単位で区切れるので、細かい調整もしやすくなります。



画面サイズとレイアウトを調整する
描画エリアのサイズとレイアウトも調整しておきましょう。



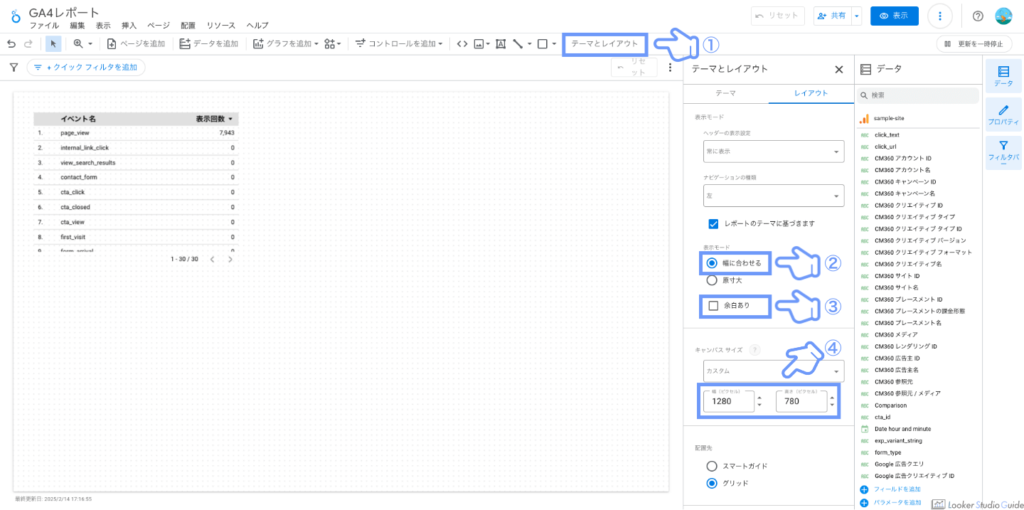
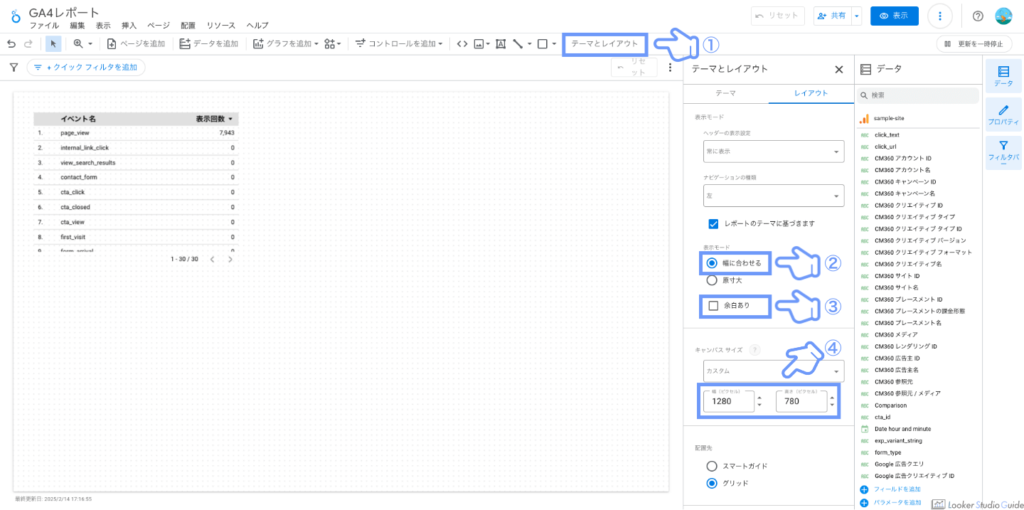
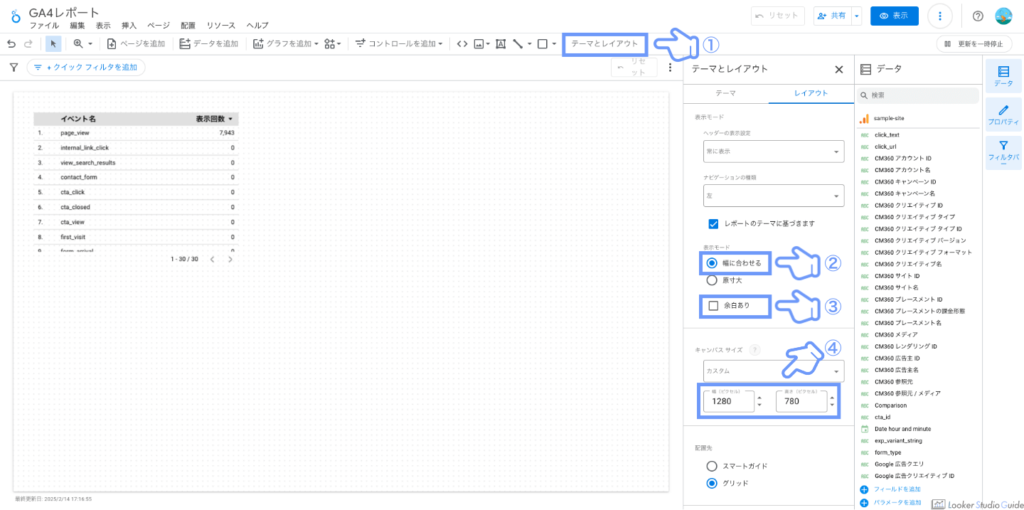
- ①「テーマとレイアウト」メニューを表示させる
ツールバーの「テーマとレイアウト」をクリックすると、右側にメニューが表示されます。
- ②「幅に合わせる」にチェック
完成したレポートを表示したときに、画面サイズに合わせてレポート全体を見やすく表示できます。
- ③「余白あり」のチェックを解除
②と同じく、余白がない方が画面を無駄なく使えて見やすくなります。
- ④画面サイズを設定
使っているパソコンのディスプレイに合わせておくと、より見やすいレポートが作れます。おすすめは、近年の多くのデバイスで標準となっている横1280ピクセル×縦720ピクセルです。
グラフを使ってみよう
ここでは、ダッシュボードを作る上でメインの要素である「グラフ」の使い方について解説します。
Looker Studioにはさまざまなタイプのグラフが用意されていますが、Googleアナリティクスのデータを可視化する上でよく使われる、以下の3つに絞って解説します。
- スコアカード
- 折れ線グラフ
- 表
それぞれの使い方を見ていきましょう。
スコアカードを挿入する
スコアカードは、Looker Studioで数値を単体で見たいときに便利なグラフです。
「セッション」「キーイベント」「収益」など、重要な指標を目立たせて表示したいときに使います。ダッシュボードの冒頭や各セクションのサマリーとして活用することで、全体の傾向や成果を直感的に伝えることができます。
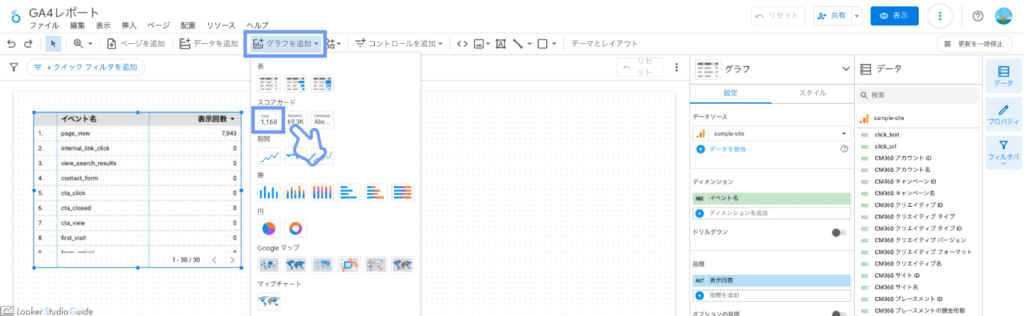
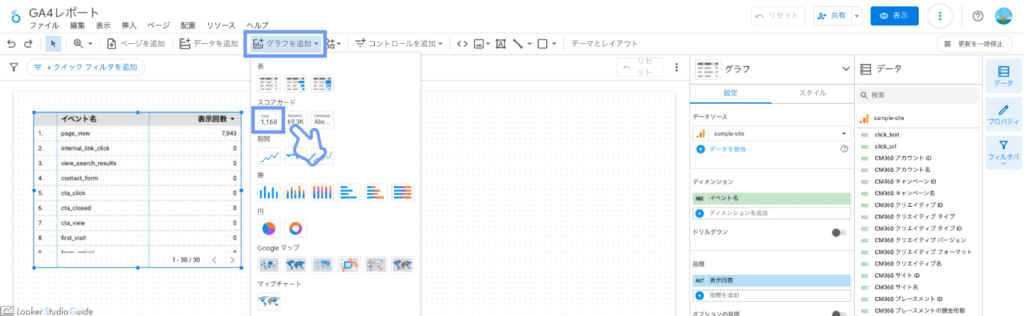
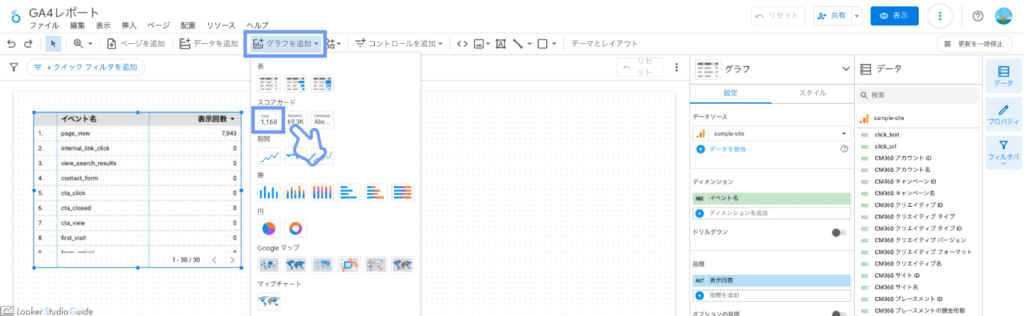
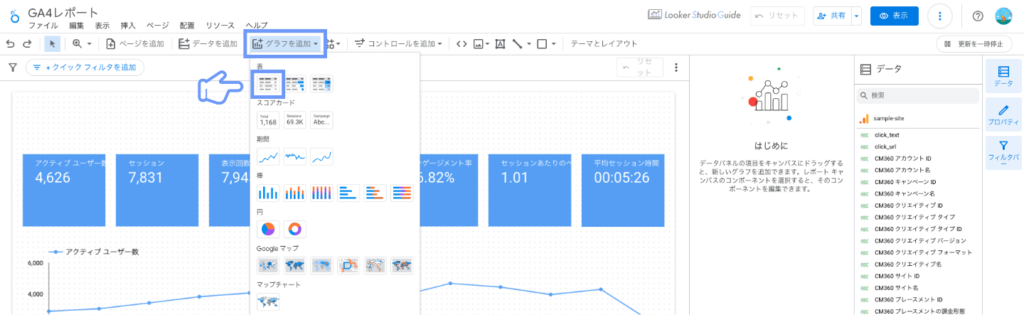
スコアカードを追加
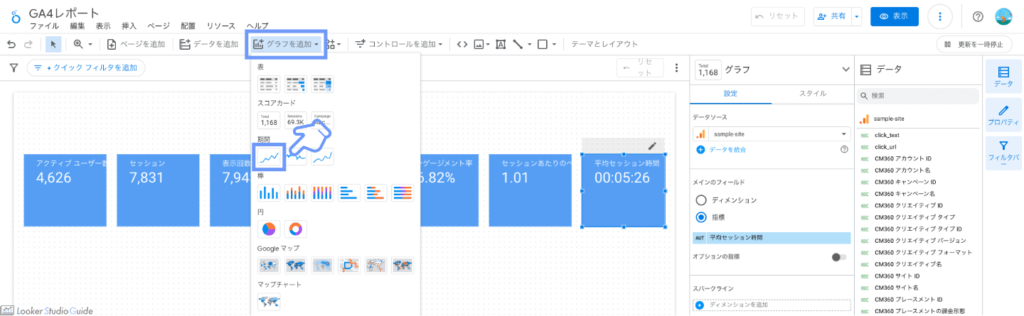
ツールバーの「グラフを追加」メニューを開き、「スコアカード」を選択し、グリッドに合わせて配置します。



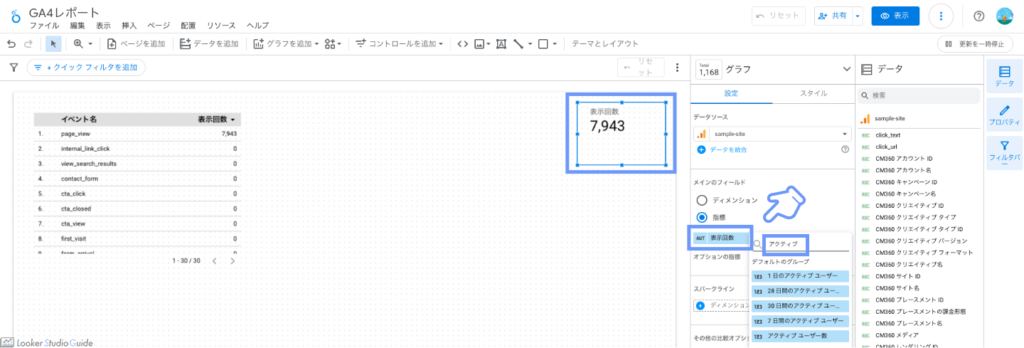
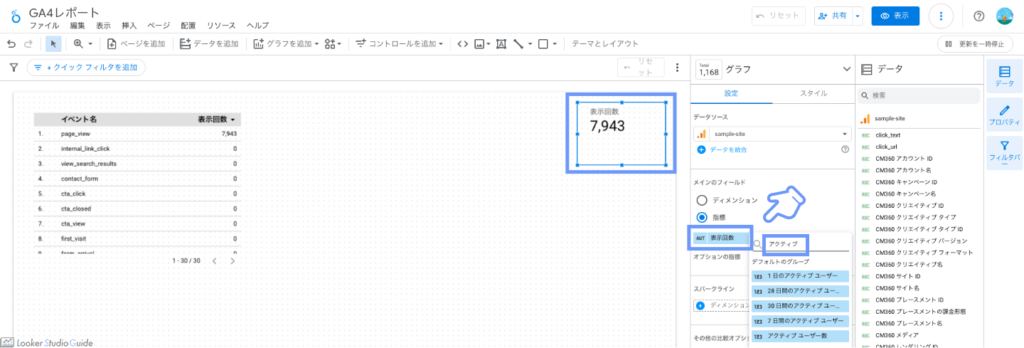
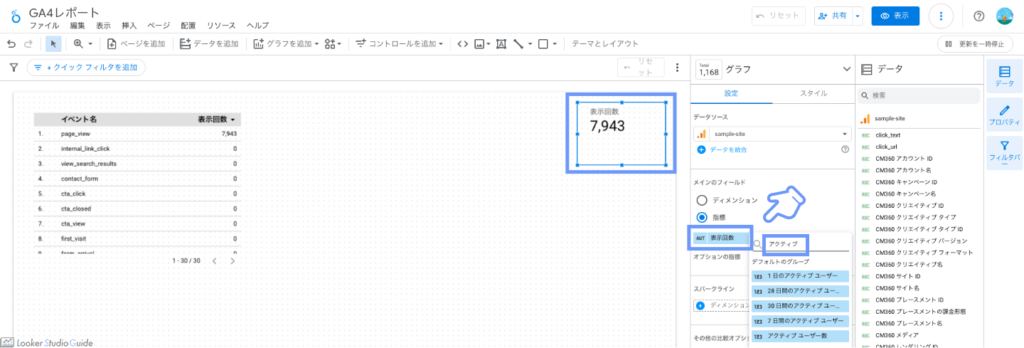
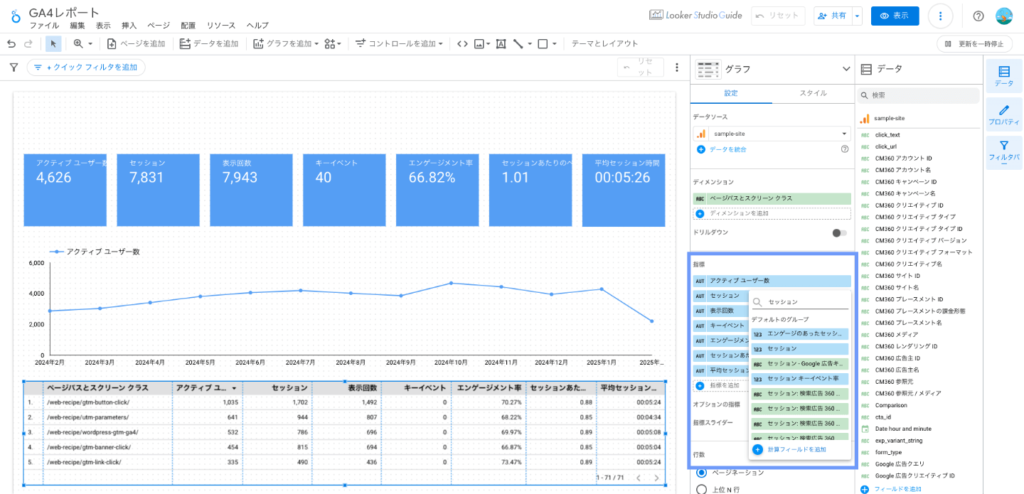
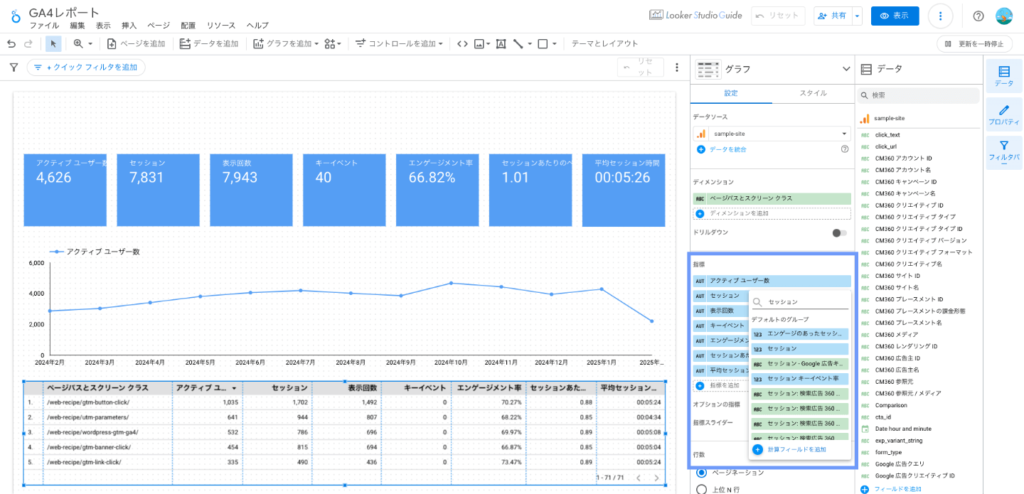
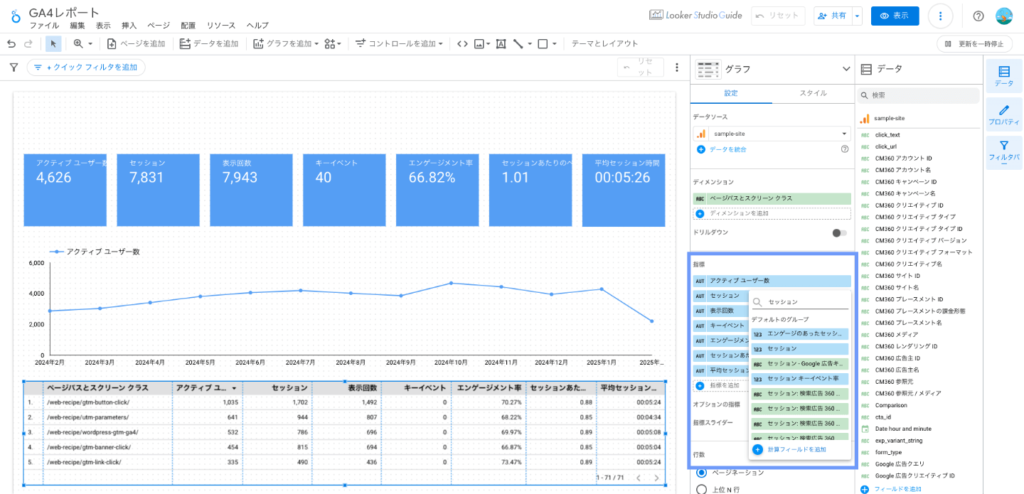
指標を選択
スコアカードを選択した状態で、右側のグラフ設定メニューから指標を選択します。以下の画像では、例として「アクティブユーザー」を選択しています。



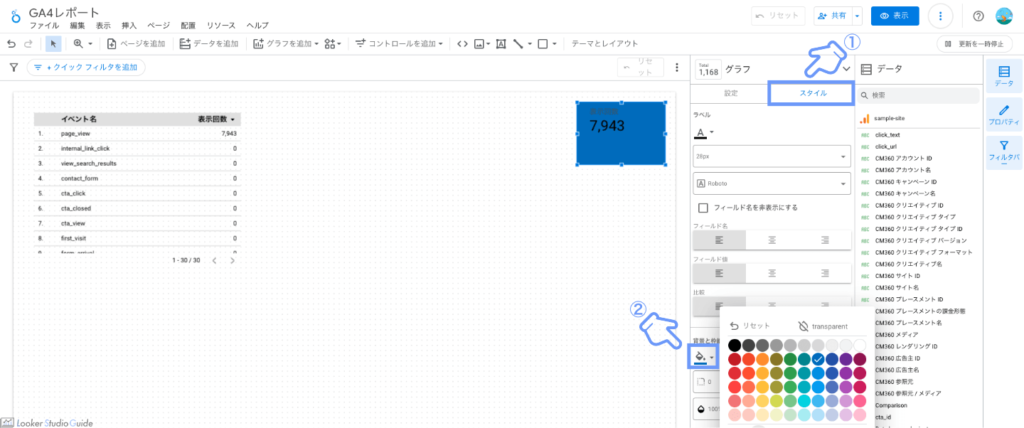
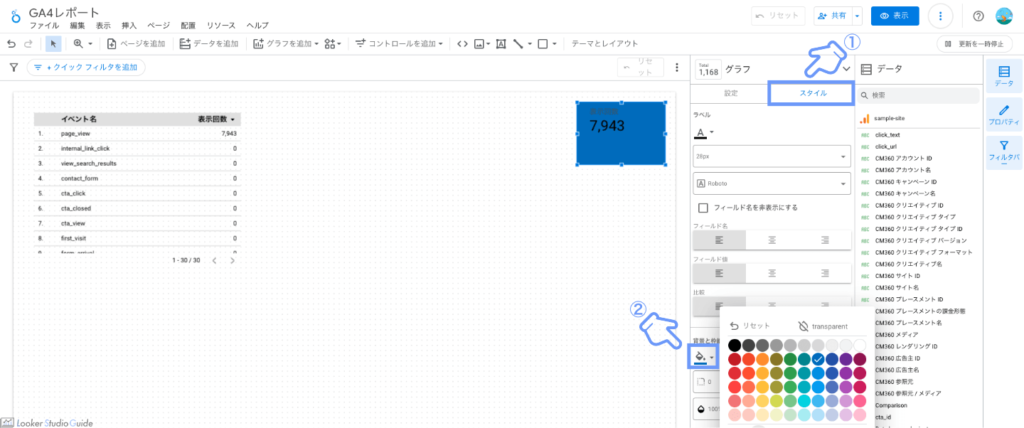
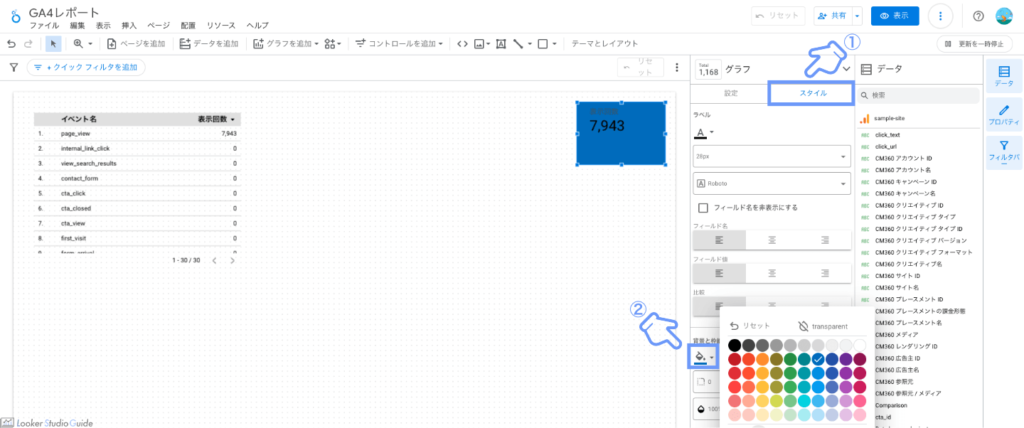
グラフの色を変更
グラフを選択した状態で、右側のグラフ設定メニューの「スタイル」タブに移動し、グラフの背景色や文字の色を変更します。



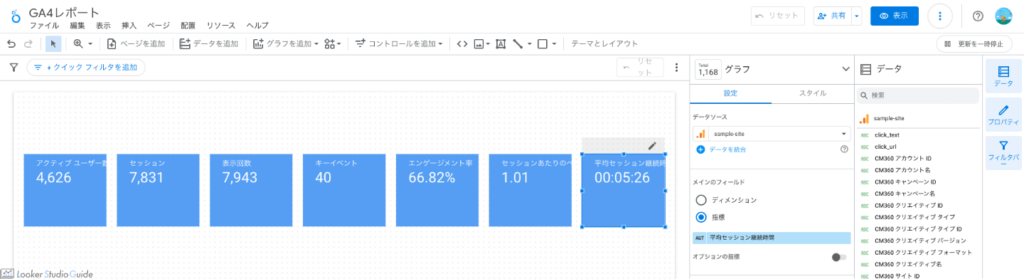
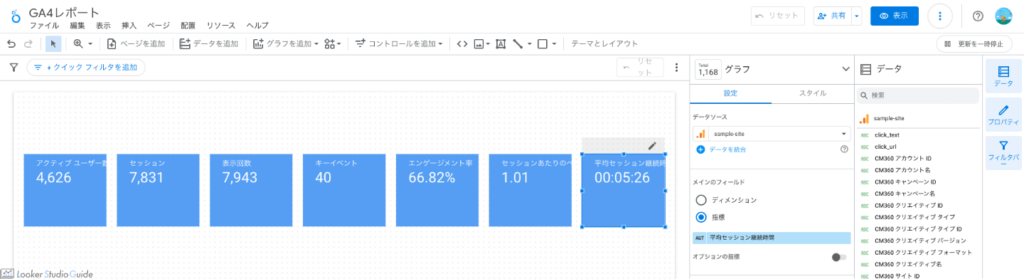
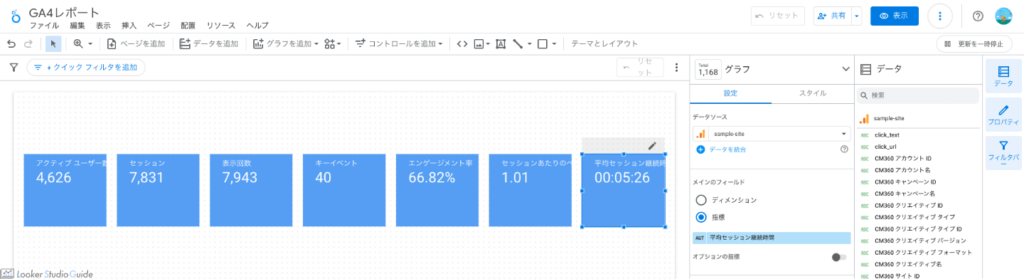
グラフをコピーして配置
スタイルを調整したグラフをコピーして以下の画像のように配置し、それぞれ見たい指標を選択します。



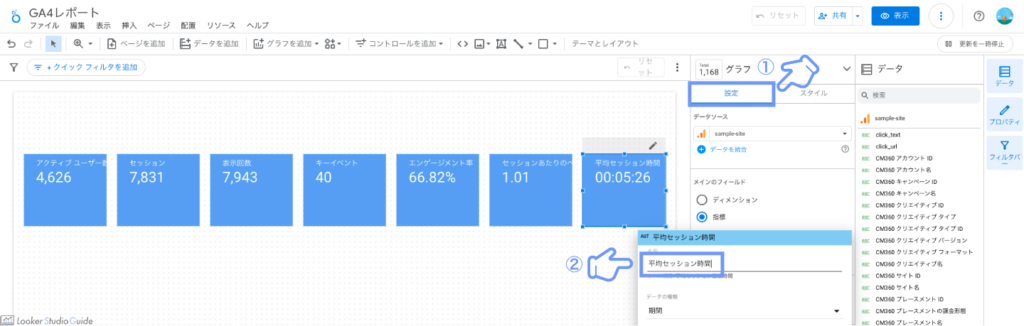
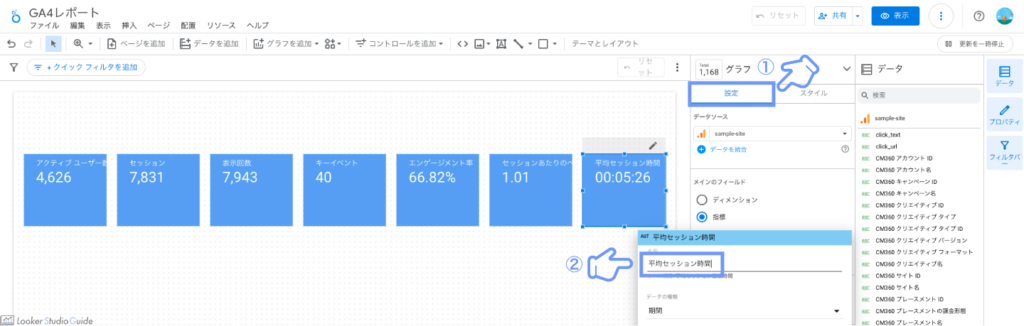
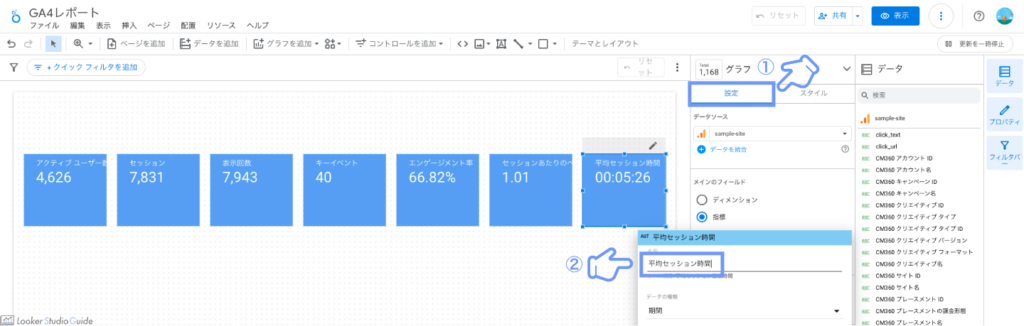
指標の名前を変更
「平均セッション継続時間」のように指標名が長い場合には、グラフ設定メニューから変更することも可能です。



折れ線グラフ(期間グラフ)を挿入する
折れ線グラフは、時間の経過による指標の変化を可視化するときに使います。日別・週別・月別のように時系列でデータを並べ、トレンドや季節変動、施策の効果などを把握するのに適しています。
Looker Studioには「折れ線グラフ」という名前のグラフもありますが、時系列データを扱うときには「期間」と名前のついているものを使うのがおすすめです。
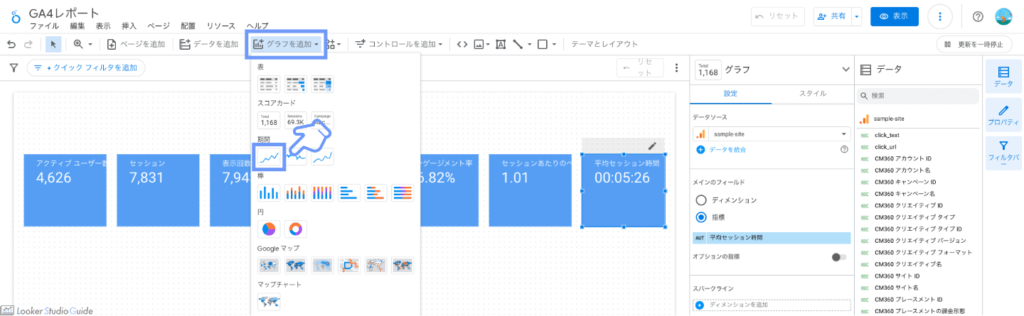
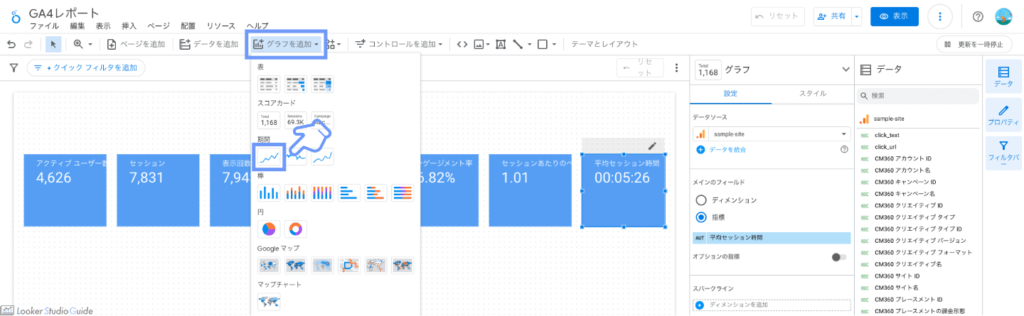
期間グラフを追加
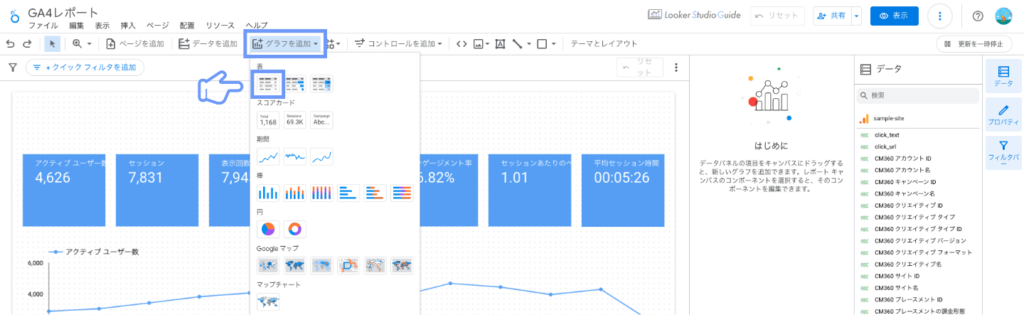
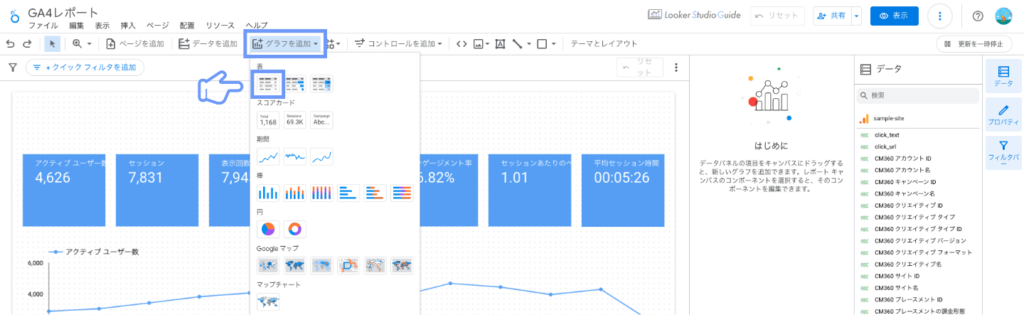
ツールバーの「グラフを追加」メニューを開き、「期間」のセクションにある折れ線グラフを選択します。



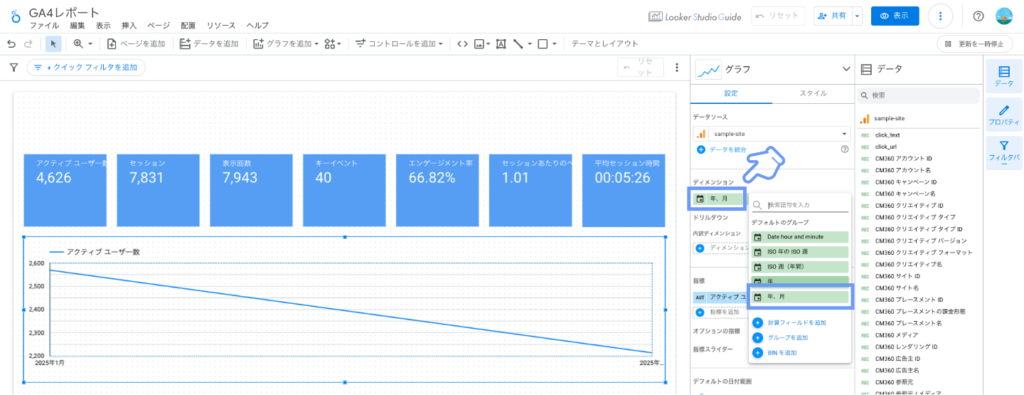
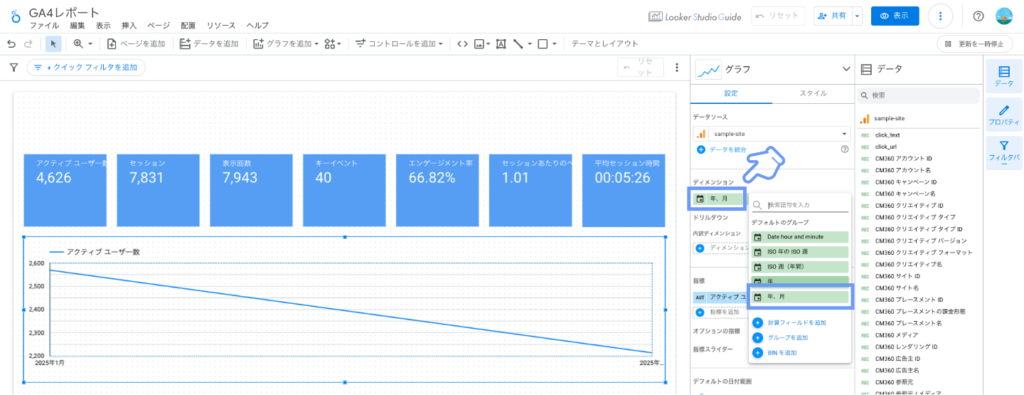
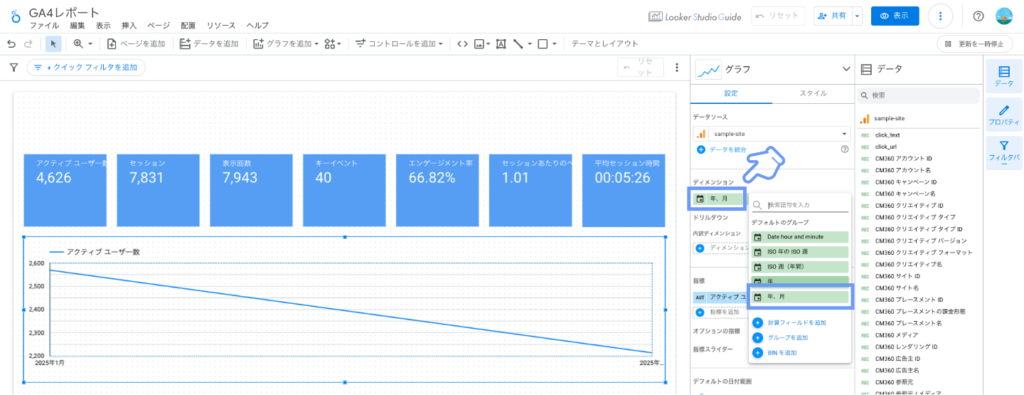
ディメンションと指標を変更
ディメンションを「年、月」に変更します。必要であれば、指標も変更します。以下の例では、指標は「アクティブユーザー」が選択されています。



表示する期間を変更
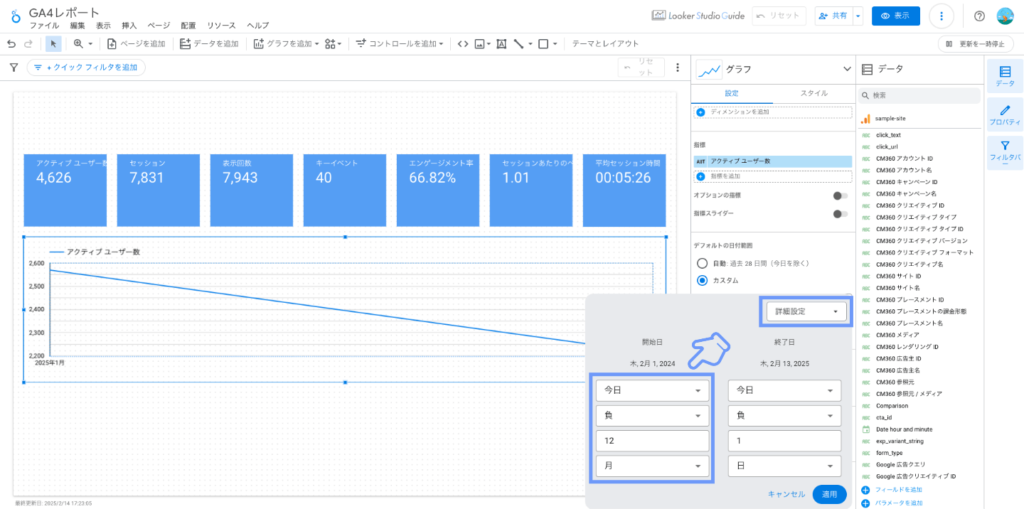
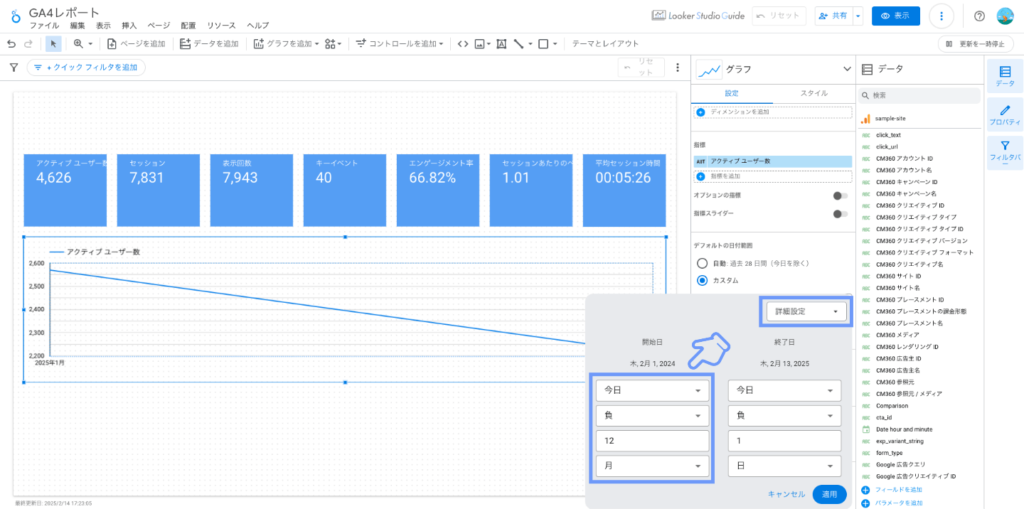
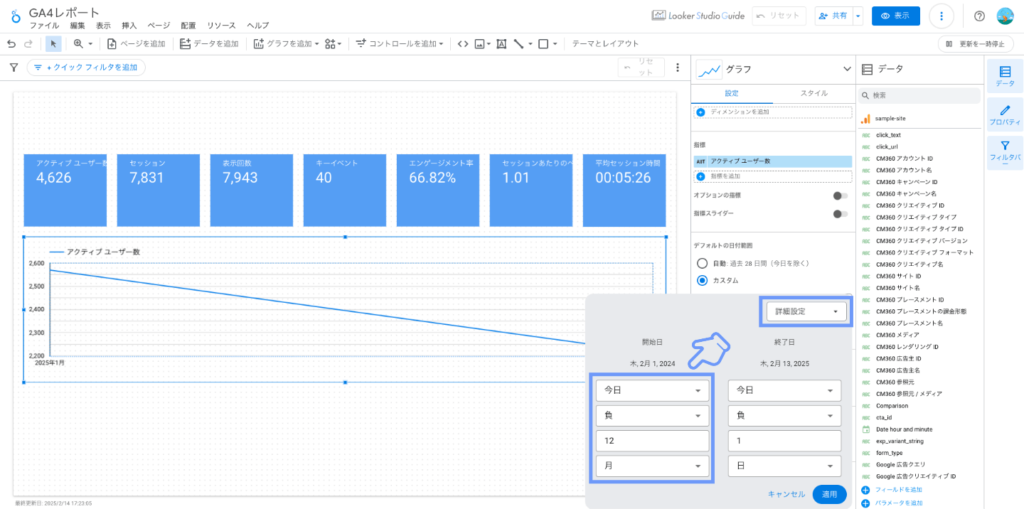
グラフに表示させる期間を変更します。右側のグラフ設定メニューの「デフォルトの日付期間」を「カスタム」に変更しましょう。
プルダウンを「詳細設定」に変更し、左側のエリアを画像の例のように設定すると、グラフ期間の開始日が「今日から12ヶ月前」となります。終了日はデフォルトのままで「今日から1日前」になっていますので、そのままで問題なければ変更しなくても構いません。



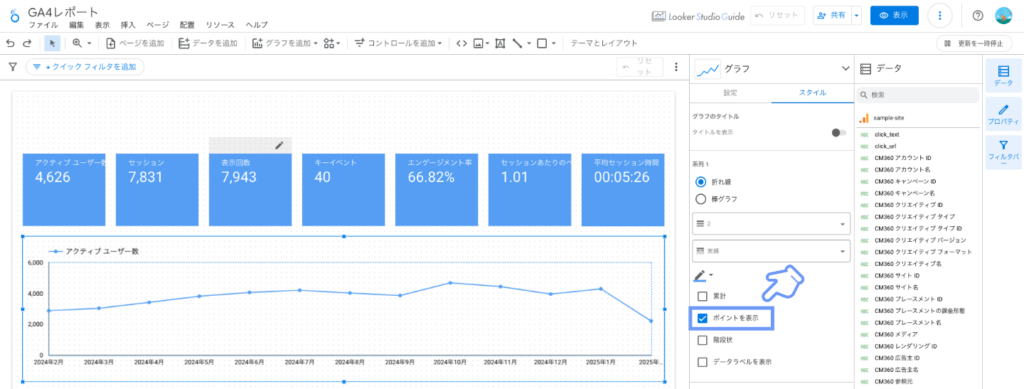
グラフの見た目を整える
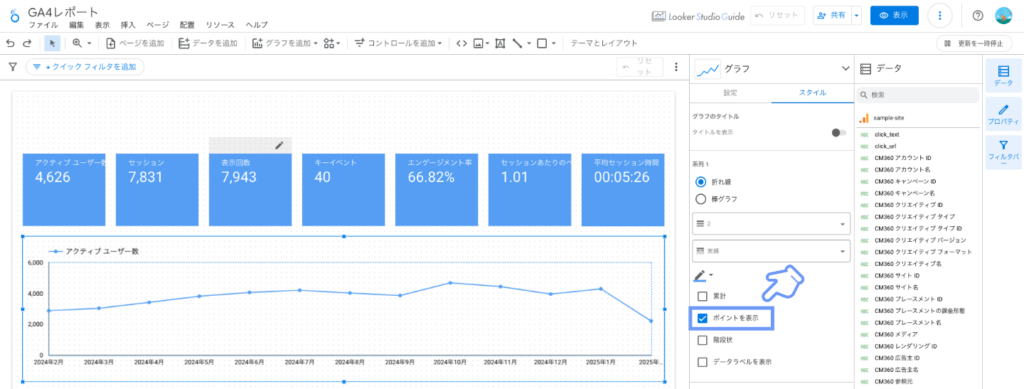
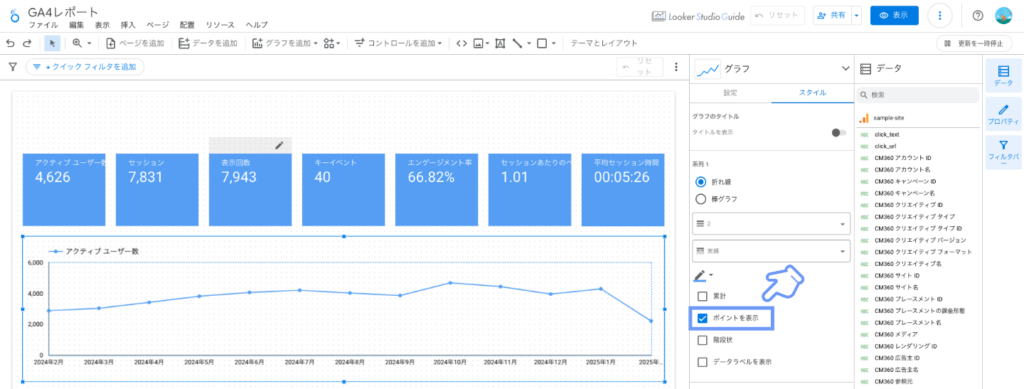
右側のグラフ設定メニューの「スタイル」タブから、グラフの見た目を整えます。例えば「ポイントを表示」にチェックを入れると、以下の画像のようにグラフの線にポイントを打つことができます。
他にも、グラフの線の色や罫線の表示・非表示を設定してみてください。



表を挿入する
シンプルな表は、どんな場面でも使える汎用的なグラフ形式です。
ディメンションと指標を組み合わせて一覧表を作成し、詳細なデータ分析をしたいときに向いています。特定の条件で並べ替えたり、フィルタをかけたりすることで、目的に応じた掘り下げが可能になります。
表を追加
ツールバーの「グラフを追加」メニューから「表」を選択し、グリッドに合わせて配置します。



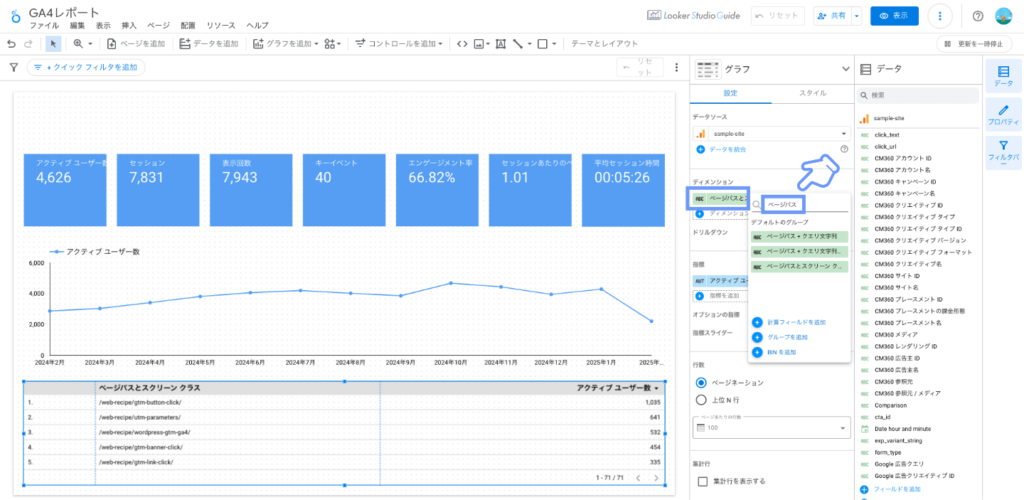
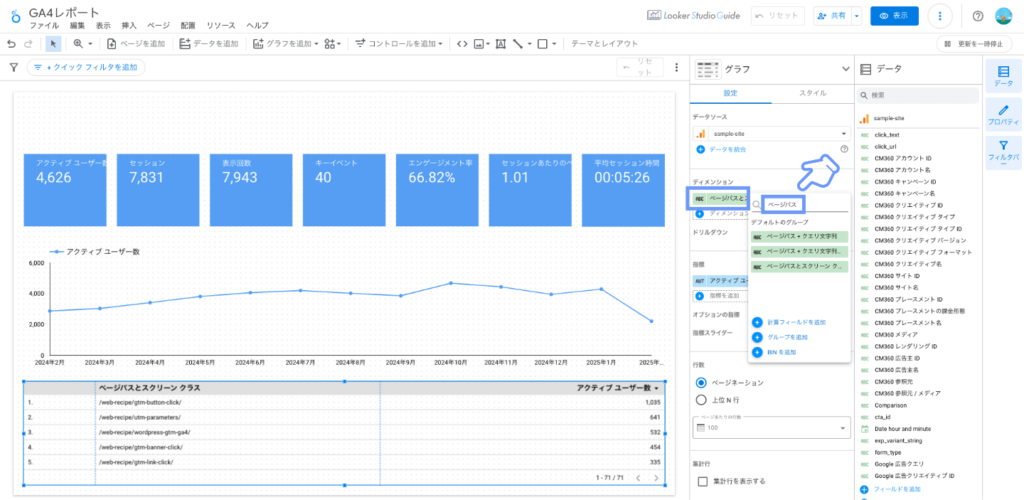
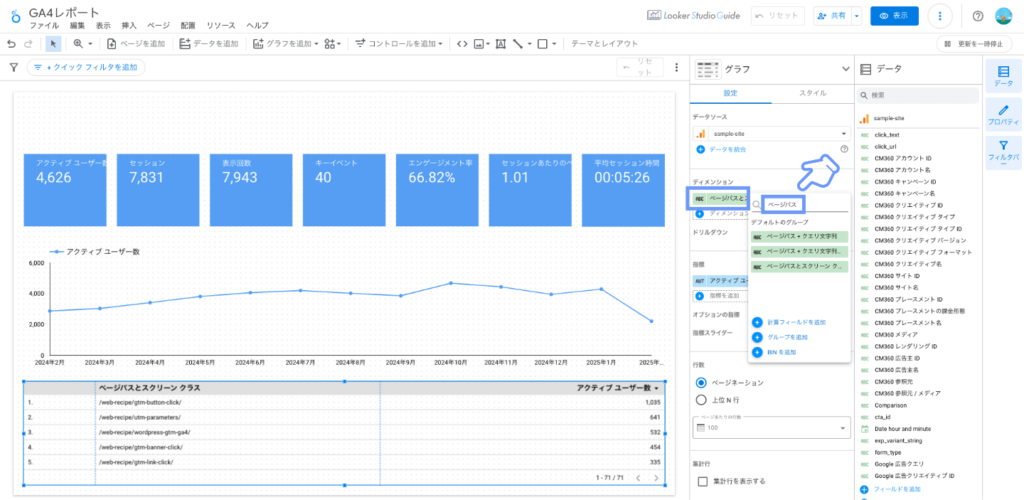
ディメンションを選択
右側のグラフ設定エリアでディメンションを選択します。今回はページ別のデータを表示させるため、「ページパスとスクリーンクラス」を選びます。



指標を選択
同じくグラフ設定エリアで指標を選択します。ここで選ぶ指標は、上部のスコアカードで表示しているものを選ぶと、概要と詳細の関係になるので使い勝手が良いはずです。



ここまでの設定で、大まかなサマリーページが出来上がりました。次のセクションからは、装飾などの細部を仕上げていきます。
「どのグラフを使えばいいの?」と迷う場面も出てくるでしょう。グラフの選び方については、以下の記事で解説していますので、あわせてお役立てください。
図形・画像・テキストを使ってみよう
ここでは、図形・画像・テキストの使い方について解説します。
Looker Studioのダッシュボードを、より使いやすいものにするために欠かせない要素です。
図形を挿入する
図形は、ダッシュボードの中で視覚的にエリア分けをするのに役立ちます。ここでは例として、ヘッダーエリアを作ってみましょう。
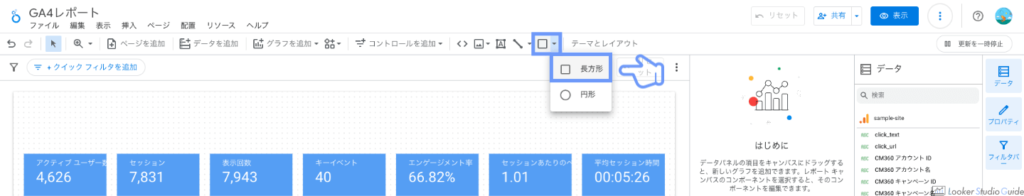
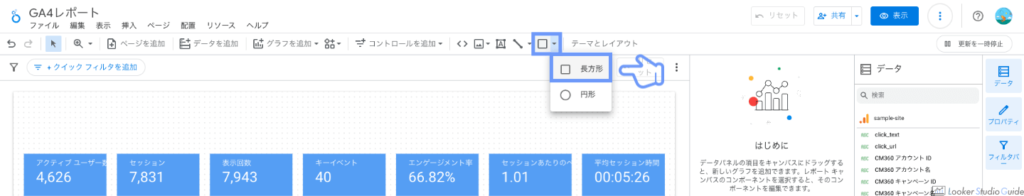
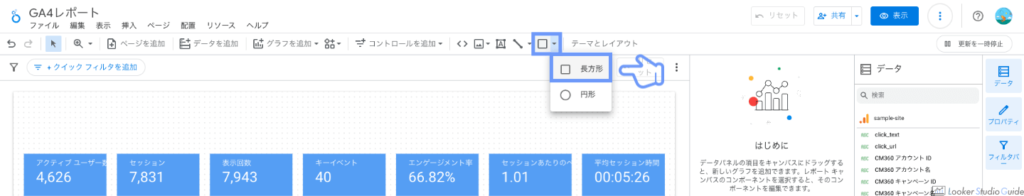
図形を追加
ツールバーから「長方形」を選択します。



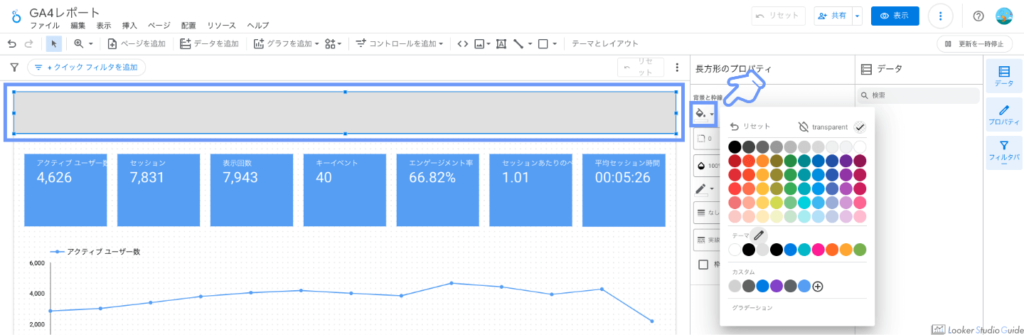
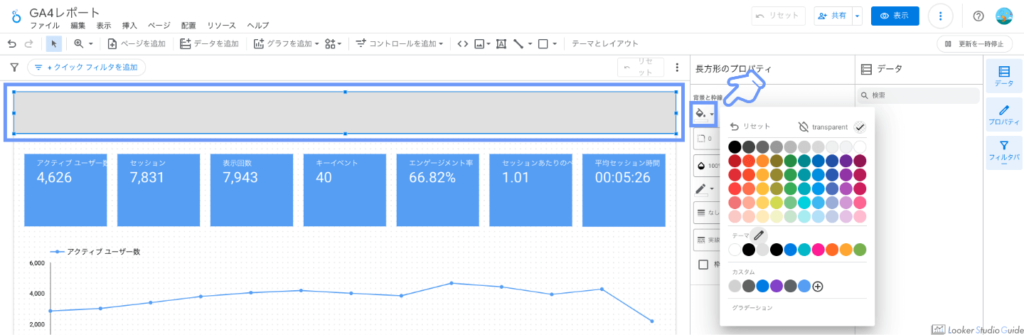
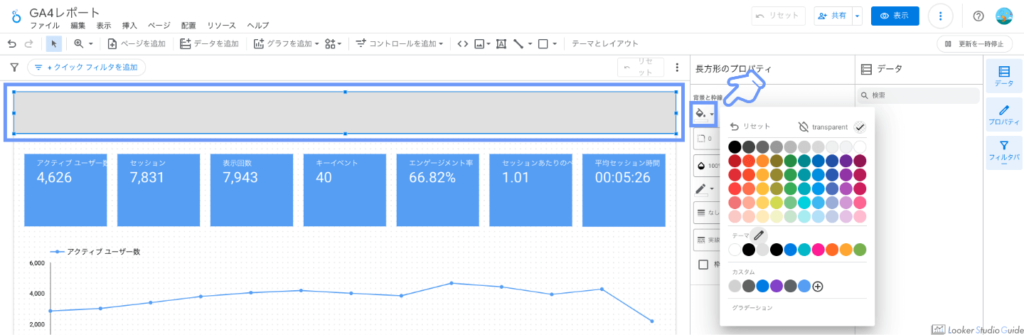
図形の色を変更
グラフ設定メニューの「スタイル」タブで図形の色を変えることができます。



今回はヘッダー背景を作成しましたが、ダッシュボード内をエリア分けして整理したいときにも便利に使えます。
画像を挿入する
Looker Studioには画像を挿入することもできます。パソコンからアップロードするほか、URLから追加することも可能です。
今回は、ロゴマークをパソコンからアップロードして配置してみましょう。
画像を追加
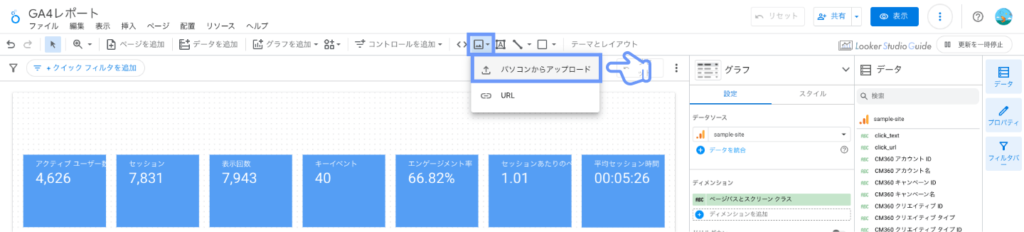
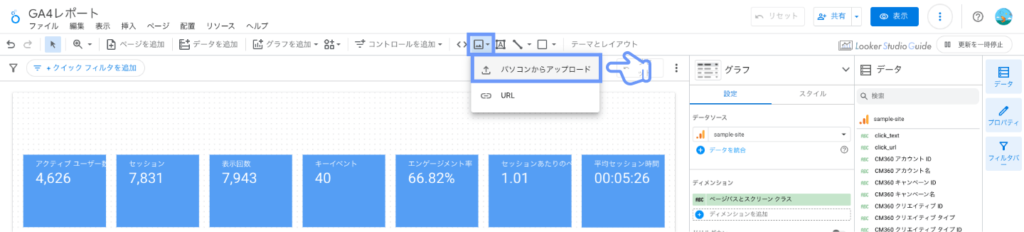
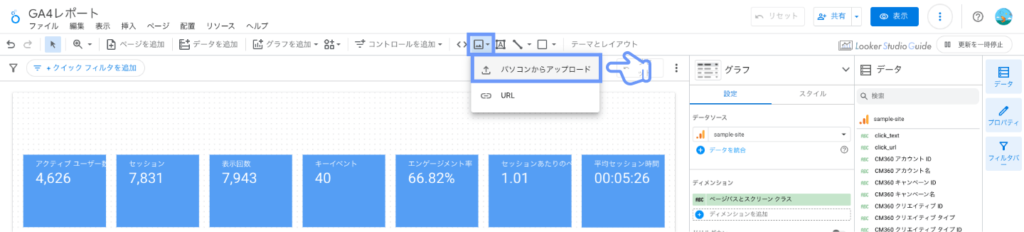
ツールバーの画像アイコンをクリックし「パソコンからアップロード」を選択します。



サイズや配置を調整
挿入した画像のサイズや配置をグリッドに合わせて調整します。



ロゴマーク以外にも、アイコンでグラフィカルに表現したり、バナー画像を挿入して広告効果をビジュアライズしたりと応用範囲が広い機能です。
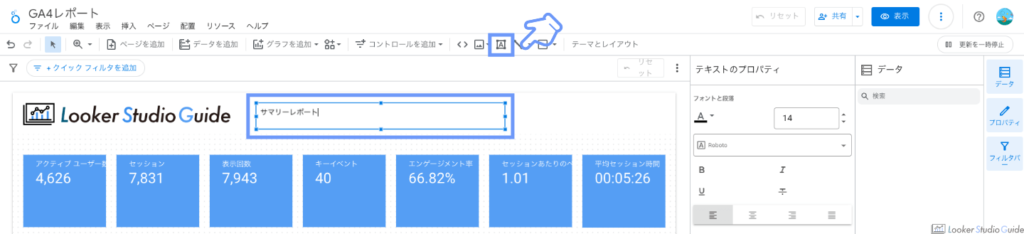
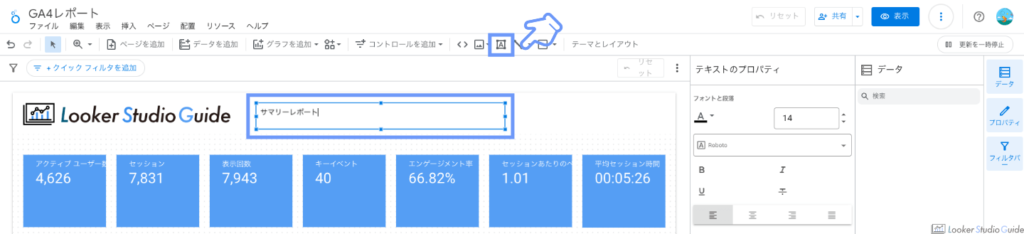
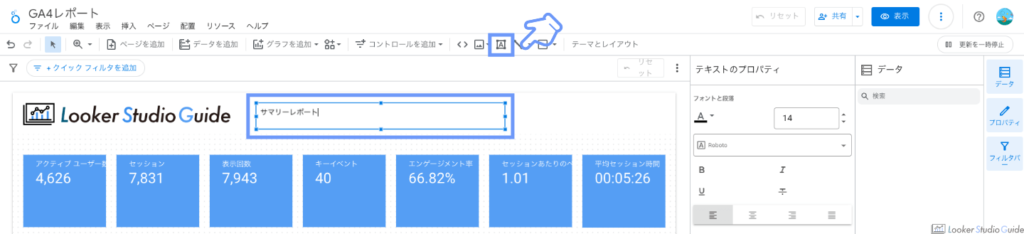
テキストを挿入する
ページやグラフの説明をテキストで補足することも可能です。
以下のようにツールバーのテキストアイコンをクリックし、グリッドに合わせてテキストエリアのサイズと配置を調整します。



他の図形やグラフと同じく、右側のメニューでテキストサイズや色の調整が可能です。
日付期間を設定する
ダッシュボード全体の日付期間を設定しておきましょう。
折れ線グラフのセクションでも日付期間の設定を行いましたが、他のスコアカードや表は「自動」設定になっています。これらを一括で設定する場合、期間設定のコントロールを使うのが便利です。
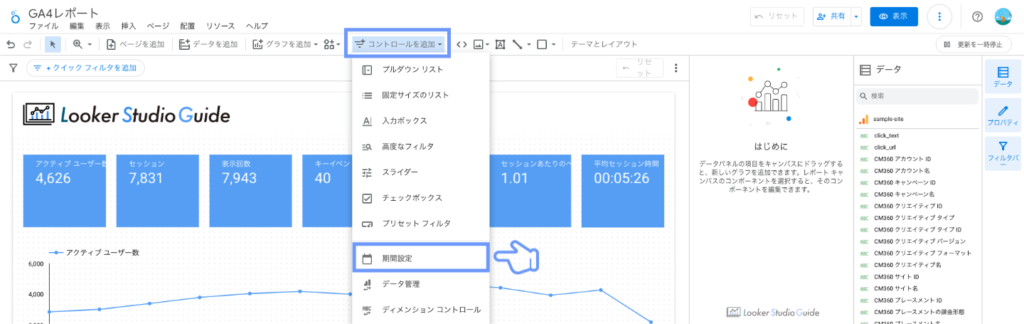
期間設定コントロールを追加
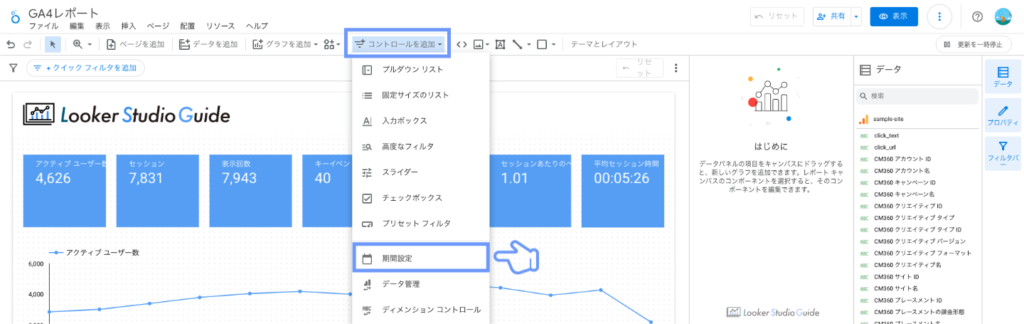
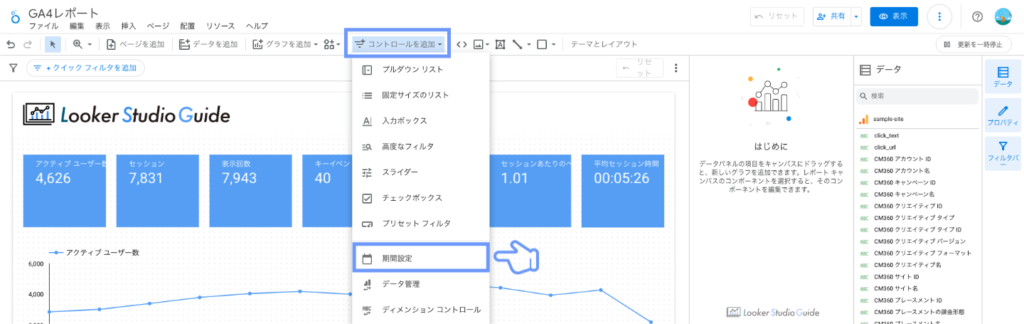
ツールバーの「コントロールを追加」から「期間設定」を選択し、任意の場所に配置します。



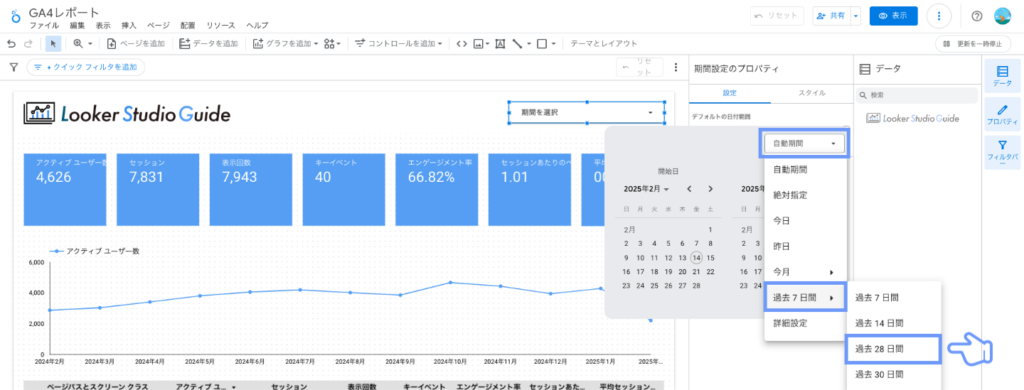
デフォルトの期間を設定
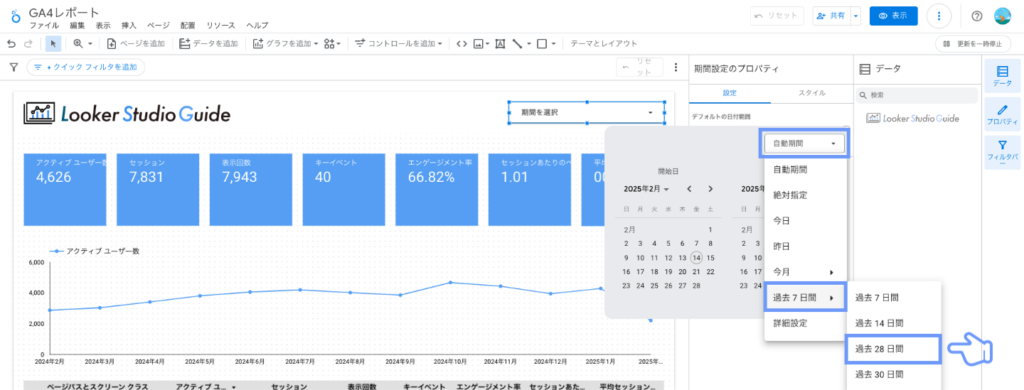
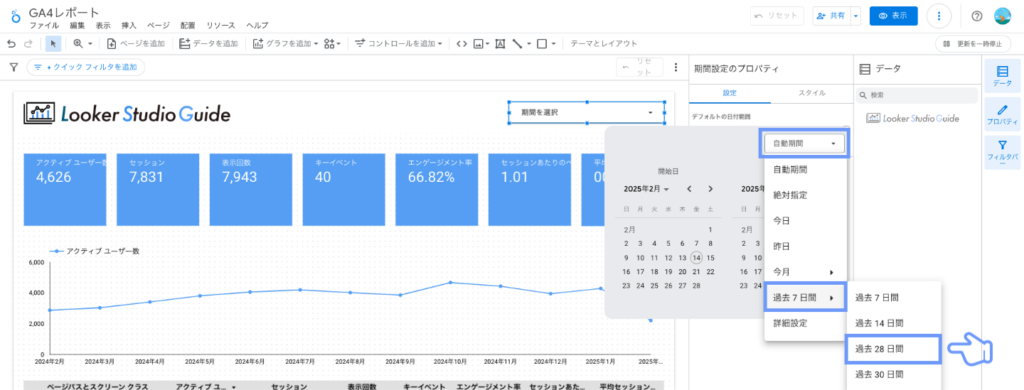
期間設定コントロールを選択した状態で、右側のメニューからデフォルトの期間を設定しておきます。
以下の例では「過去28日間」を選択していますが、「今月」や「過去30日間」など任意の期間を選んでください。折れ線グラフのセクションで紹介したように、「詳細設定」から相対的な日付期間を選択することも可能です。



まとめ
Looker Studioは、Googleアナリティクス(GA4)などのデータを視覚的に分かりやすく整理するための強力なツールです。今回の記事では、GA4との接続方法から、スコアカード・折れ線グラフ・表などの基本的な可視化要素、さらには図形・画像・テキストの装飾や日付期間の設定まで、ひととおりの操作方法を解説しました。
重要なのは、「見せたいデータに対して、最適な表現を選ぶ」という視点です。スコアカードは指標の概要把握に、折れ線グラフは時間的な変化の理解に、表は詳細データの掘り下げに適しています。それぞれの特徴を理解して組み合わせることで、ダッシュボードの説得力が格段に上がります。
まずは、この記事を参考に1つでも自分の業務に活かせそうなレポートを作ってみてください。そして、少しずつレイアウトやスタイルを調整しながら、自分だけの「使えるダッシュボード」を育てていくことが、Looker Studioを使いこなすための第一歩になるはずです。